You can set all the widget settings of the AE Comparison Table.
Step 1. Go to Pages » Add Page » Edit with Elementor
Step 2. Search widget AE Comparison Table
Step 3. To Set the AE Comparison Table widget on your page.

Step 4. Drag and Drop the widget on your page.
Step 5. Now, set all the settings as per your preferences.

Step 6. Click on the “Update” button at the bottom of the page and enjoy the AE Comparison Table Widget.

Content Settings – AE Comparison Table

1. General
General settings for the AE Comparison Table.

- Layouts: To select a design for an AE Comparision Table.
- Products: To set a Product number for products.
2. Features Box
To add a Features Box lists for AE Comparision Table.

- Heading: To set the Heading for Features Box.
- Features: To manage a Features list.
- Add Item: To add a new Item.
- Button Heading: To set a Button Heading text.
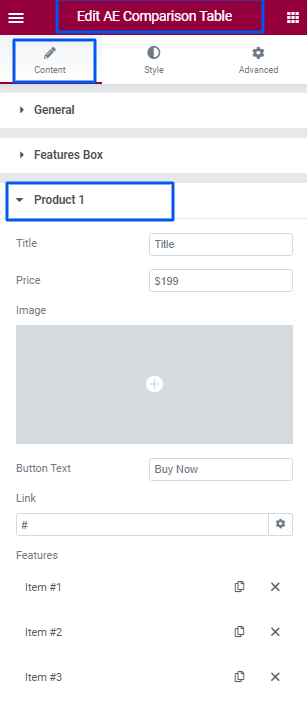
3. Product 1
To add details for a product.

- Title: To set the Title for Products.
- Price: To set the Price for Products.
- Image: To set the Image for Products.
- Button Text: To set the Button Text for Products.
- Link: To set the product Link.
- Features: To manage the product Features.
- Add Item: To add product features.
Style Settings – AE Comparision Table

1. General
To set General settings for AE Comparision Table.

- Odd Row Color: To select the Odd Row Color using the color picker.
- Even Row Color: To select the Even Row Color using the color picker.
- Border Type: To set the table Border Type.
- Width: To set the table Width.
- Color: To select the Color using the color picker.
2. Feature Box
To set the Feature Box settings for AE Comparision Table.

- Box Width: To set the Feature Box Heading Width.
- Color: To select the Feature Box Heading Color using the color picker.
- Background Color: To select the Heading Background Color using the color picker.
- Typography: To set the Heading Typography.
- Alignment: To set the Heading Alignment.
- Padding: To set the Heading Padding.
- Color: To select the Feature Box Color using the color picker.
- Primary Background Color: To select the Primary Background Color using the color picker.
- Secondary Row Color: To select the Secondary Background Color using the color picker.
- Typography: To set the Feature Box Typography.
- Alignment: To set the Alignment of Feature Box.
- Padding: To set the Padding of Feature Box.
3. Products
To set the Products Settings for AE Comparision Table.
- Start Tab Formate From To set the Start Tab Formate From for products.
- Color: To select the Heading Color for products using the color picker.
- Active Color: To select the Heading Active Color for products using the color picker.
- Background Color: To select the Heading Background Color for products using the color picker.
- Active Background Color: To select the Heading Active Background Color for products using the color picker.
- Heading Typography: To set the Products Heading Typography.
- Heading Alignment: To set the Products Heading Alignment.
- Heading Padding: To set the Products Heading Padding.
- Spacing: To set the Products Heading Spacing.
- Image Width: To set the Products Heading Image Width.
- Image Radius: To set the Products Heading Image Radius.
- Feature Color: To select the Feature Color for products using the color picker.
- Check Icon Color: To select the Check Icon Color for products using the color picker.
- Close Icon Color: To select the Close Icon Color for products using the color picker.
- Feature Typography: To set the Products’ Feature Typography.
- Feature Alignment: To set the Products’ Feature Alignment.
- Feature Padding: To set the Products Feature Padding.
4. Button
To set the Button Settings for AE Comparision Table.

- Heading Color: To select the Button Heading Color using the color picker.
- Heading Background Color: To select the Button Heading Background Color using the color picker.
- Typography: To set the Buttons Heading Typography.
- Button Toggle To set the Button Toggle Normal or Hover.
- Text Color: To select the Text Color for Buttons using the color picker.
- Background Color: To select the Background Color for Buttons using the color picker.
- Column Background Color: To select the Column Background Color for Buttons using the color picker.
- Button Typography: To set the Buttons Typography.
- Box Shadow: To select the Box Shadow Color using the color picker.
- Border Type: To set the Border Types like Solid, Double, Dotted, Dashed, Groove.
- Border Radius: To set the Border Radius for buttons.
- Padding: To set the Border Padding for buttons.
- Margin: To set the Border Margin for buttons.