You can set all the widget settings of AE Call to Action.
Step 1. Go to Pages » Add Page » Edit with Elementor
Step 2. Search widget AE Call to Action
Step 3. To Set the AE Call to Action widget on your page.

Step 4. Drag and Drop the widget on your page.
Step 5. Now, set all the settings as per your preferences.

Step 6. Click on the “Update” button at the bottom of the page and enjoy the AE Call to Action Widget.

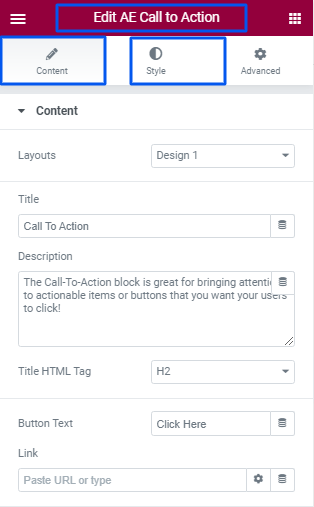
Content Settings – AE Call to Action

1. Layouts
Layouts option to select the AE Call to Action Designs for creating the AE Call to Action layout.

2. Title
To set Title for AE Call to Action Layouts.

3. Description
To set description for AE Call to Action Layouts.

4. Title HTML Tag
To set Title HTML Tag for AE Call to Action Layouts.

5. Button Text
To set Button Text for AE Call to Action Layouts.

6. Link
To set Link for AE Call to Action Layouts.

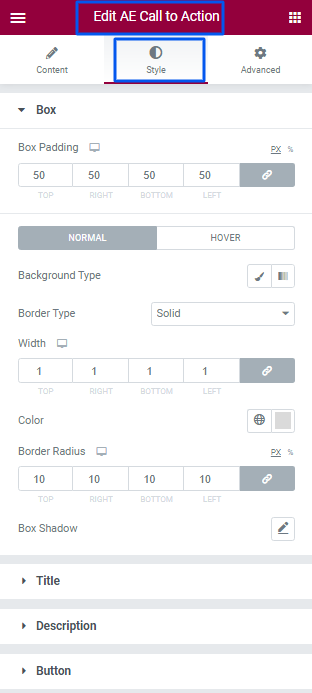
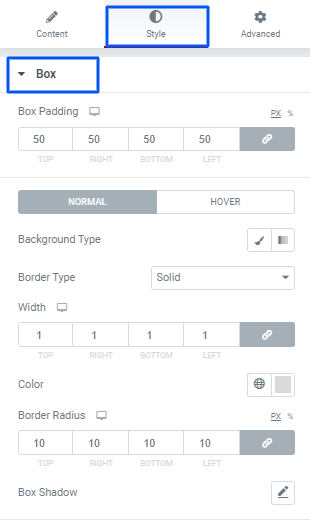
Style Settings – AE Call to Action

1. Box
To set the Box Settings for AE Call to Action Layouts.

- Box Padding: To set the Box Padding of the box.
- Normal / Hover Toggle: To set the Box Toggle like Normal or Hover.
- Background Type: To set the Background Type like Classic or Gradient.
- Border Type: To select the Border Type like Solid, Double, Dotted, Dashed, Groove.
- Width: To change the Width of the box.
- Color: To select the Box Color using the color picker.
- Border Radius: To set the Border Radius of the box.
- Box Shadow: To select the Box Shadow color using the color picker.
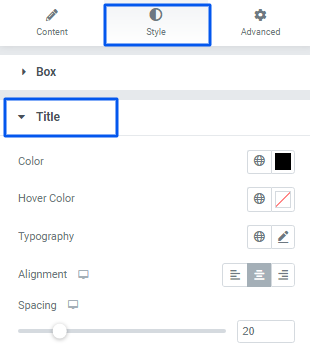
2. Title
To set the Title Settings for AE Call to Action Layouts.

- Color: To select the Title Color using the color picker.
- Hover Color: To select the Title Hover Color using the color picker.
- Typography: To set the Typography for the Title.
- Alignment: To select the Title Alignment like left, right, and center.
- Spacing: To set the Title Spacing.
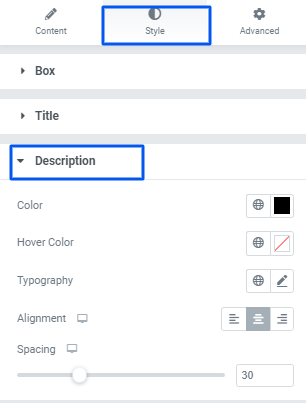
3. Description
To set the Description Settings for AE Call to Action Layouts.

- Color: To set the Description Color using the color picker.
- Hover Color: To select the Description Hover Color using the color picker.
- Typography: To set the Typography for the Description.
- Alignment: To select the Description Alignment like left, right, and center.
- Spacing: To set the Description Spacing.
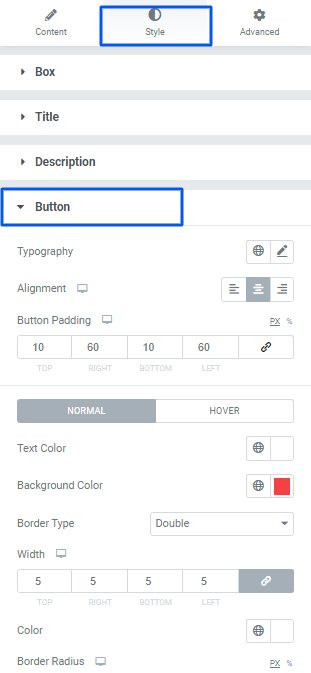
4. Button
To set the Button Settings for AE Call to Action Layouts.

- Typography: To set the Typography for the Button.
- Alignment: To select the Button Alignment like left, right, and center.
- Button Padding: To set the Button Padding.
- Normal / Hover Toggle: To set the Button Toggle like Normal or Hover.
- Text Color: To set the Button Text Color using the color picker.
- Background Color: To set the Button Background Color using the color picker.
- Border Type: To select the Button Border Type like Solid, Double, Dotted, Dashed, Groove.
- Width: To change the Width of the Button.
- Color: To set the Button Color using the color picker.
- Border Radius: To set the Border Radius of the Button.
- Box Shadow: To select the Box Shadow color using the color picker.