Item Settings
This content setting option for Custom Design.
Item

- Add Item: Click the add item button, and you will get a new item.
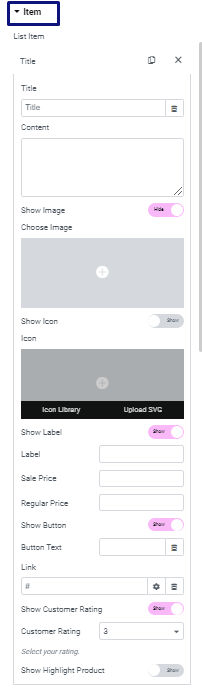
Item Options

Click on any item list you will get these options.
- Title: You can set your item title.
- Content: You can set your item description.
- Show Image: We have the option to set an image. If you don’t want to set any image, then off the switcher.
- Icon: We have the option to set an icon. If you don’t want to set any icon, then off the switcher.
- Show Label: You can show or hide the label.
- Label: You can add label text.
- Sale Price: You can set sale price of product.
- Regular Price: You can set regular price of product.
- Show Button: You can show or hide button.
- Button Text: You can add button text.
- Link: You can set button link.
- Show Customer Rating: You can show or hide customer rating.
- Customer Rating: You can select rating for product.
- Show Highlight Product: You can show your product as highlight product.
Show Rating Star
- Go to the WordPress admin dashboard of your website.
- Navigate to the Elementor settings.
- Look for the “Advanced” settings or options related to Elementor.
- Find the option to “Enable Load Font Awesome 4 Support” and make sure it is turned on or enabled. This will allow the use of Font Awesome 4 icons, which will be necessary to display the five stars.
![]()
You need to enable Load Font Awesome 4 Support in Advanced settings of Elementor to show Star Rating.
Style Settings
The content settings are divided into various sections.
Item

- Item Background Color: Here, you can set the background color of item.
- Highlight Background Color: Here, you can set the background color of highlighted item.
- Highlight Border Color: Here, you can set the border color of highlighted item.
- Border Type: You can set the border for item.
- Box Shadow: You can set the box shadow for item.
- Item Border Radius: You can set the border radius for item.
- Content Padding: You can set the padding for item content.
Image

- Image Border Radius: Here, you can set border radius for image.
- Border Type: You can select border type for image.
Title

- Typography: Here, you can set typography for your title.
- Title Color: You can set the title color here.
- Title Spacing: You can set spacing for your title.
Description

- Typography: Here, you can set typography for your Description.
- Description Color: You can set the Description text color here.
- Description Spacing: You can set spacing for your Description.
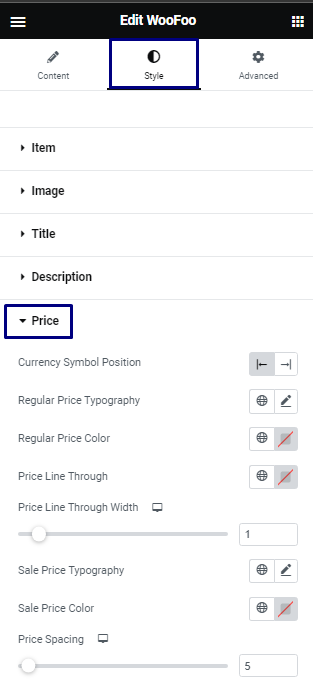
Price

- Currency Symbol Position: You can set position of currency symbol.
- Regular Price Typography: You can set typography for your Regular price.
- Regular Price Color: You can set the Regular Price color here.
- Price Line Through: You can set line through Regular price.
- Price Line Through Width: You can set the width of line through for Regular price.
- Sale Price Typography: You can set typography for your Sale price.
- Sale Price Color: You can set the Sale Price color here.
- Price Spacing: You can set spacing between sale price and regular price.
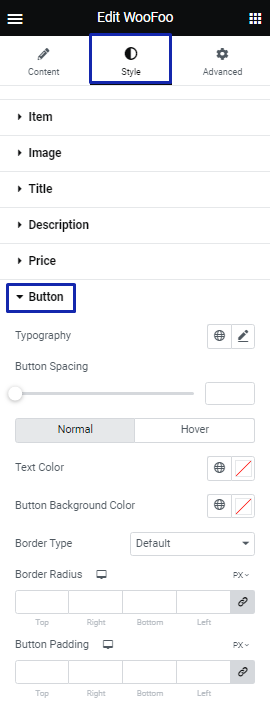
Button

- Typography: You can set typography for button text.
- Button Spacing: You can set spacing for your product Button.
- Toggle button: You can select normal or hover by toggle button.
- Text Color: You can set the text color for button here.
- Button Background Color: You can set the background color for button.
- Border Type: Here, you can select border type for button.
- Border Radius: Here, you can set border radius for button.
- Button Padding: You can add padding for button.
Icon
![]()
- Icon Size: You can set the icon size.
- Icon color: You can set the icon color.
- Icon Background Color: You can choose an icon background color.
- Border Type: You can select the icon border type.
- Icon Border Radius: Here, you can set the border radius for icon.
- Icon Padding: Here, you can add padding for icon.
Rating

- Rating Spacing: You can set spacing for Rating.
- Rating Size: Here, you can set size of rating.
- Rating Color: You can set color of rating.
- Rating Fill Color: You can set color of fill rating.
Label

- Label Typography: You can set typography for label text.
- Label Color: You can set the label color.
- Label Background Color: You can choose an label background color.
- Border Type: You can select the label border type.
- Label Border Radius: Here, you can set the border radius for label.