Post Layouts for Gutenberg is here, our new Gutenberg add-on available as free for everyone! Make sure your posts showcase have some unique style for the Gutenberg website.
[bctt tweet=”Introducing Post Layouts for Gutenberg: The Standalone Solution to showcase your Posts in Different styles and layouts #Gutenberg #PostLayouts #Grid #List #PostTemplates” via=”no”]
Why Post Layouts arrived?
There are a number of Gutenberg plugins are coming in these days. WordPress (especially Gutenberg) developers are publishing a bunch of blocks in a single WordPress plugin.
Luckily, we are the first one and we noticed that there is a huge requirement to design and create a block that showcases blog posts in a loop where designs are different and a user can change it anytime via a single click.
Introducing Post Layouts for Gutenberg
Post Layouts for Gutenberg is a Gutenberg add-on with a bunch of additional style for post layouts that contains unique templates for presentation. This is a standalone Gutenberg solution to give wow design possibilities for your blog posts with a clean design and fully responsive layout.
Key Features of Post Layouts
- 2 Grid Templates
- 3 List Templates
- Up to 4 column support with Grid Layout
- Option to show/hide multiple post meta
- Easy to install, use and customize
- Clean code, layout, and design
- Fully responsive for any devices
- ‘Read More’ text option to choose and change
- Order by – Newest to Oldest, Oldest to Newest, A → Z, Z → A
- Featured Image Style – Landscape, Square
- and much more …

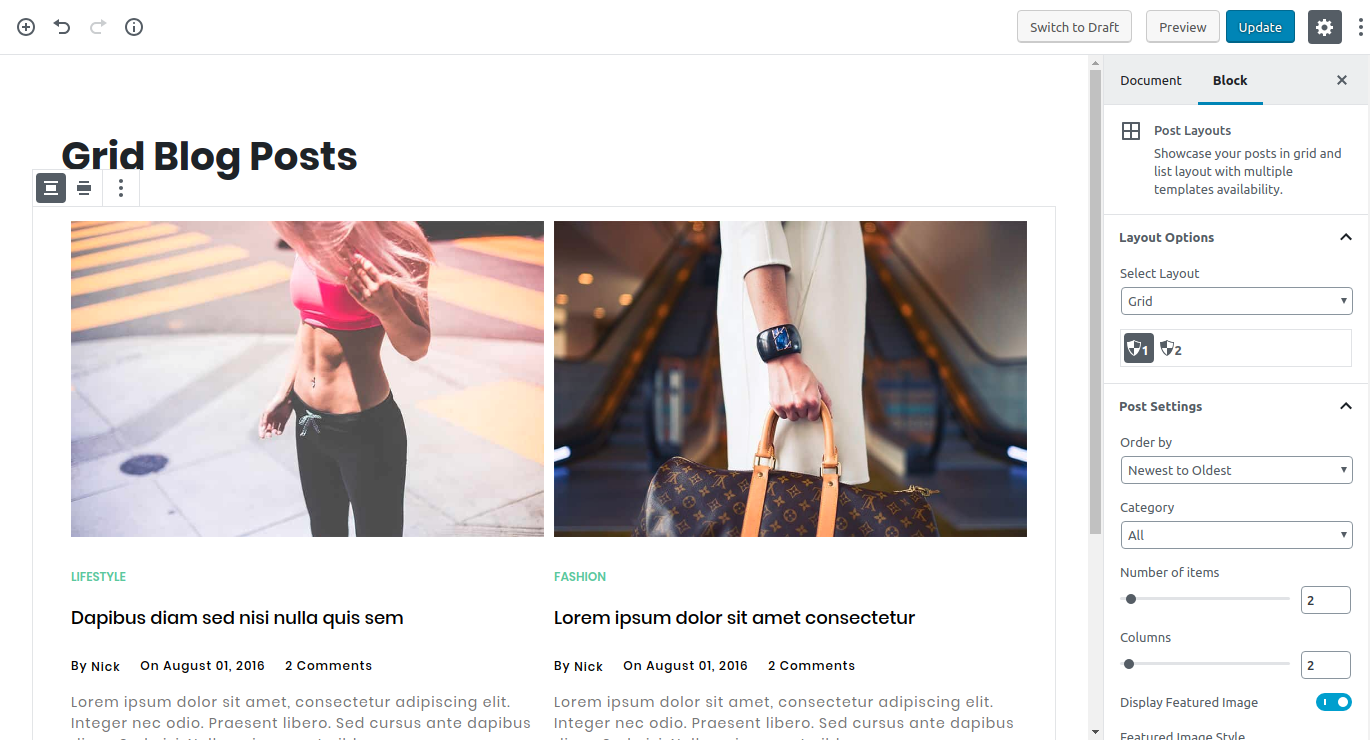
Post Layouts for Gutenberg – Backend Settings
How does it work?
Here is a step-by-step guide to starting your journey with the new Post Layouts plugin.
(Note*: Gutenberg plugin must be active to get the benefits of this plugin.)
Installation Steps
- Download the Post Layouts plugin file directly from this link
- Upload the post-layouts.zip file via WordPress Admin > Plugins > Add New,
- Install & Activate the Post Layouts plugin from Admin > Plugins.
Real Usage
- Click on the ‘+‘ sign and type the keyword Post to get our Post Layouts to block from the list.
- Select that block and start exploring your block
- Change default values to other ones and you will get new awesome results
Save time to change themes (just for blog page and posts block)
The real examples of the new Post Layouts for Gutenberg WordPress plugin:
- Showcase your posts with any post and page
- Filter category and present other blog posts as a related post within post content
- Showcase your blog posts in a categorized way on any single page
Post Layouts for Gutenberg helps you to deliver good blog post designs to your clients without worry. The post layouts with different templates and structures of the plugin are well managed by the original developers, so you can just deliver a good solution.
Looking for more layouts and templates?
Yes, you listen correctly!
Our development team already started working on a premium version of this free plugin and that will available ASAP for everyone and you can break the limitations with more features.
Looking for more assistance with Post Layouts for Gutenberg? and if we missed any feature or you have some good designs in mind that haven’t implemented then, let us know in the comment section or via the Contact Us – page. We’re happy to serve you!