Nowadays, Figma is one of the flagships among cloud-based design, as well as a prototyping tool for digital projects. Also, Figma becomes more and more convenient, more user-friendly, and Figma plugins are clear evidence of it. It’s made so that users can collaborate on projects and work pretty much anywhere. Figma helps teams to create, test, and ship better designs from start to finish. In this blog, we discuss the Figma plugins.
Plugins give easy as well as intuitive ways to increase your abilities in Figma. They always help at the right time to optimize and automate routine as well as repetitive tasks – with the name of the layers, with search, with grouping, adding special functions, such as adding useful content to mock-ups.
1. Figmotion

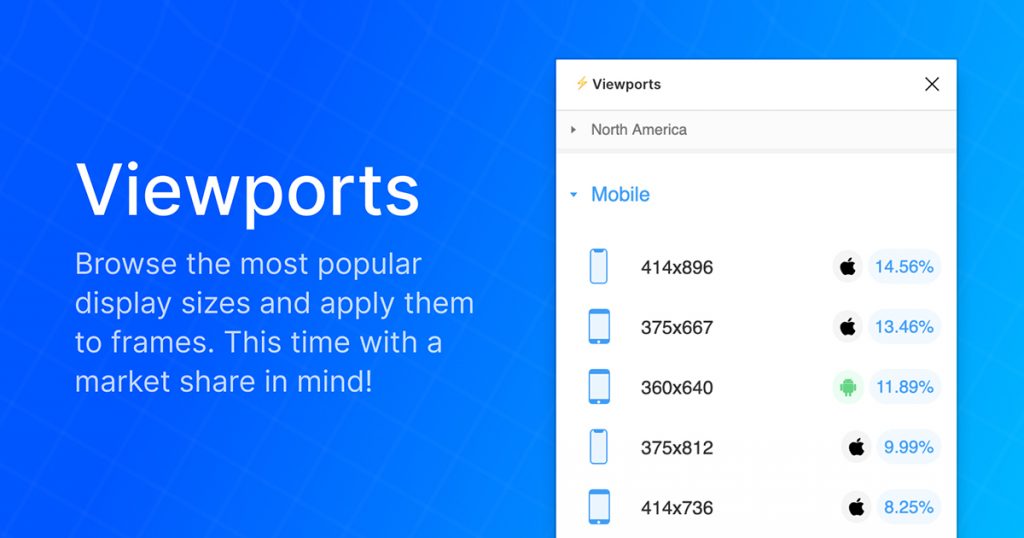
2. Viewports

3. Figma Chat

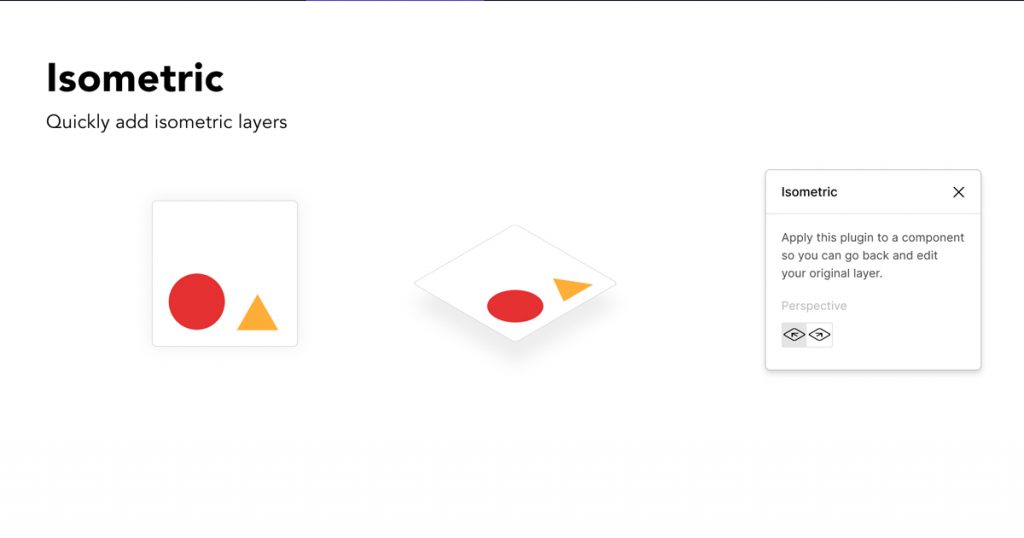
4. Isometric

This Isometric plugin allows you to create isometric layers without manually having to set them up.
The use of this plugin follows the following step.
1. Choose Your Layer
2. Right Click > Isometric
3. Select Your Perspective
5. Content Reel

This Content Reel plugins help you pull text strings, avatars, as well as icons into your designs easily. First, select one or more layers in your design file, then choose from avatar images, icons, names, companies, phone numbers, numbers, date, time details and more, to replace standard dummy content.
